Zauważasz, że Twój WordPress wolno działa.
Potrzebujesz pomocy. Chcesz, żeby Twoja strona działała sprawnie.
Twoi klienci nie mogą uzyskać potrzebnych informacji. Twoi czytelnicy rezygnują z czytania Twojego bloga.
Co więcej — długi czas ładowania strony ma wpływ na SEO!
W tym artykule dowiesz się:
- jak sprawdzić, czy na pewno to Twój WordPress wolno się ładuje
- jakie mogą być przyczyny wolnego ładowania strony
- jak przyśpieszyć stronę na WordPressie
1. Czy na pewno WordPress wolno działa?
Zauważasz problem z szybkością ładowania się Twojej strony.
Pytanie brzmi:
Jak często ten problem występuje? Czy zdarza się sporadycznie, a może na okrągło strona działa wolno?
Na początku należy wykluczyć inne czynniki, jak na przykład prędkość działania Twojego połączenia internetowego.
Skorzystaj z dwóch narzędzi, które umożliwią Ci sprawdzenie szybkości działania strony:
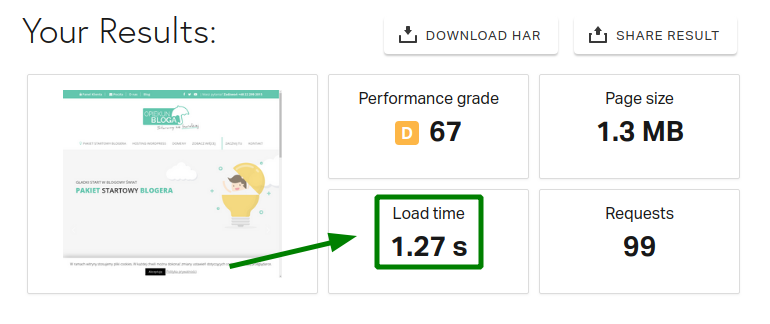
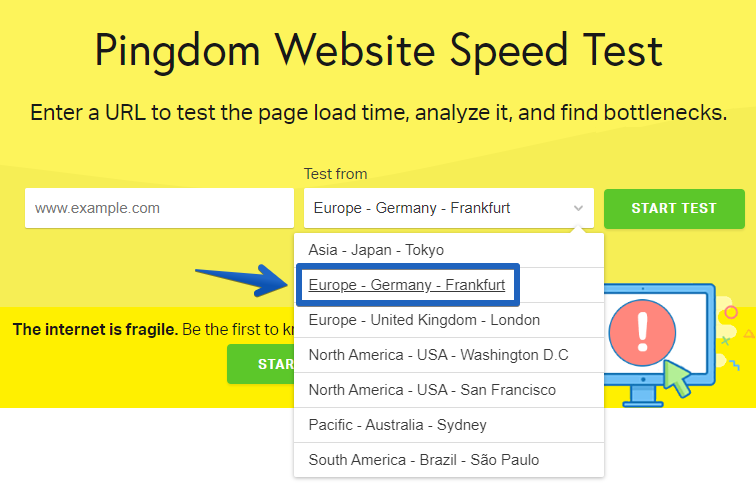
Pingdom Tools wskaże Ci dokładnie, czy WordPress wolno się ładuje — uzyskasz wynik w sekundach.

Przyjęło się, że bardzo dobry czas ładowania strony wynosi poniżej 3 sekund. Natomiast, gdy wynosi powyżej 4 sekund, to jest to już zdecydowanie za długo!
Postaraj się przeprowadzić kilka do kilkunastu testów w różne dni tygodnia, o różnych porach. Dzięki temu uzyskasz realny pogląd na to, czy Twój WordPress wolno się ładuje.
Pamiętaj: Przeprowadzaj testy z serwera, który znajduje się w bliskim położeniu do serwera Twojego WordPressa.

Gdy stwierdzisz, że rzeczywiście z czasem ładowania jest problem, przejdź do poszukania przyczyn.
2. Przyczyny wolno działającej strony
Istnieje kilka potencjalnych przyczyn, z powodu których Twój WordPress wolno działa.
Na początek weź pod lupę swój hosting.
Skontaktuj się z obsługą Twojego hostingu i dowiedz się, jak wygląda obciążenie serwera Twojej strony.
Zawsze szybka strona dzięki hostingowi stworzonemu dla WordPressa. Sprawdź: Hosting WordPress SSD w Opiekunie Bloga. Darmowa migracja i świetne wsparcie w cenie.
Może okazać się, że Twoją stronę odwiedza dość dużo osób. Dalej — obecny pakiet hostingowy nie jest wystarczający. Pojawi się konieczność migracji na wyższy pakiet.
Pamiętaj, że Twój WordPress to tak na prawdę program. Im większe obciążenie generuje, tym wolniej działa komputer (serwer).
Każdy hosting ma określony zapas mocy, który przy dużym obciążeniu może się wyczerpać.
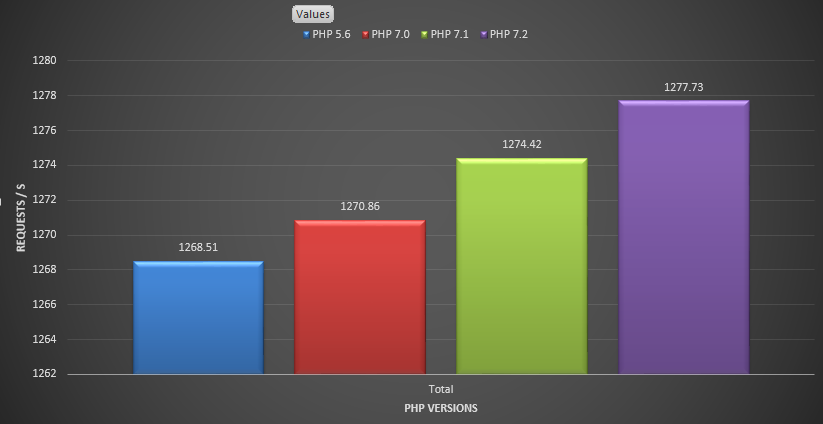
Wskazówka: Sprawdź, czy na swoim serwerze korzystasz z PHP7. Znacząco przyśpiesza on działanie serwera.

Na obciążenie Twojej strony ma wpływ jednak nie tylko zwiększony ruch.
Jest kilka czynników, na które wpływ masz Ty:
- waga obrazków, które dodajesz na stronę
- liczba i rodzaj zainstalowanych wtyczek
- aktualna (lub nie) wersja WordPressa
- kompatybilny szablon graficzny
Jeśli nie kompresujesz i nie zmniejszasz obrazków przed wgraniem do swojego WordPressa, będą one duże. To niestety generuje dodatkowe obciążenie dla serwera.
Lubisz rozszerzać funkcjonalność swojej strony? Pamiętaj, że każda kolejna wtyczka obciąża ją. Niektóre znacząco. Spróbuj testowo wyłączać pojedyncze wtyczki. Następnie sprawdź w Pingdom Tools, jak przekłada się to na czas ładowania strony. Ta sama sytuacja dotyczy szablonu graficznego.
Brak aktualnej wersji WordPressa również może wpływać na czas ładowania strony. Nowe wersje przynoszą bowiem różnego rodzaju optymalizacje, w tym optymalizacje szybkości.
3. Rozwiązanie problemu wolno ładującej się strony
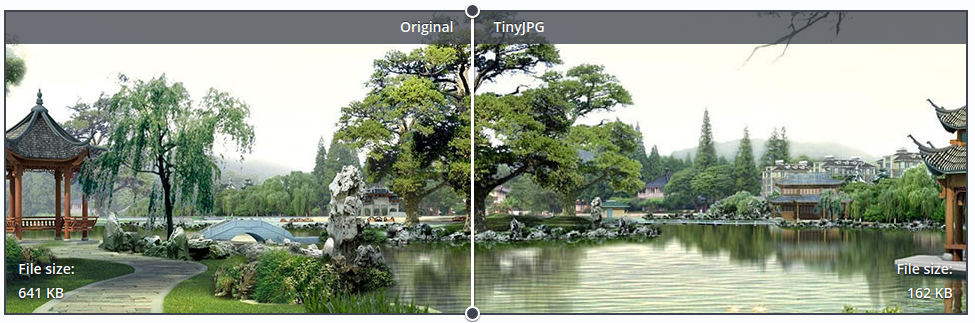
Na początek zacznij od optymalizacji obrazków.
W prosty sposób możesz zmniejszyć ich wagę, bez obniżania jakości. Przy okazji możesz również ustawić automatyczne przycinanie obrazków do określonego rozmiaru.
Dzięki takiemu rozwiązaniu możesz obniżyć wagę pliku nawet kilkukrotnie!

Istnieje na rynku kilka wtyczek, które mogą to zrobić za Ciebie — automatycznie, przy wgrywaniu pliku na stronę.
Koniecznie sprawdź te wtyczki do optymalizacji obrazków:
Kolejnym rozwiązaniem jest zastosowanie tzw. Content Delivery Network.
To zautomatyzowany system, który wyświetla Twoje zdjęcia ze swoich serwerów.
Od strony technicznej CDN:
- Pobiera zdjęcia z Twojej strony
- Umieszcza na swoim serwerze
- W kodzie Twojego WordPressa podmienia zdjęcia na te ze swojego serwera
Jak to rozwiąże problem tego, że Twój WordPress wolno się ładuje?
To proste:
Użytkownik wchodzący na Twoją stronę będzie mógł ładować zasoby z dwóch serwerów na raz:
- strona pobierze się z Twojego hostingu
- grafiki pobiorą się z serwera CDN
Poniżej znajdziesz najpopularniejsze wtyczki CDN:
Ostatnim dobrym rozwiązaniem problemu wolno ładującej się strony jest tzw. cache.
Musisz wiedzieć, że za każdym razem, gdy użytkownik wchodzi na Twoją stronę, serwer wykonuje setki operacji.
WordPress komunikuje się z bazą danych, aby pobrać takie informacje jak:
- jakie wpisy ma wyświetlić na stronie
- jaka jest data publikacji każdego z tych wpisów
- jakie linki są w menu strony i gdzie kierują
Mechanizm cache polega na zapisaniu całej strony w takiej wersji, w jakiej aktualnie występuje. Następnie serwer przesyła użytkownikowi tę właśnie stronę, bez generowania jej w locie.
Pozwala to ograniczyć liczbę operacji do minimum, przez co znacząco przyśpiesza ładowanie stron.
Najpopularniejsze wtyczki do Tworzenia cache działają w sposób w pełni automatyczny. Co więcej, automatycznie odświeżą stronę zapisaną w cache, gdy np. dodasz nowy wpis lub zaktualizujesz dane kontaktowe na swojej stronie Kontakt.
Najpopularniesze wtyczki do cache to:
Posiadają one również dodatkowe funkcjonalności jak na przykład minifikacja kodu strony.
Domyślnie kod strony zawiera dużo spacji i przejść do nowych linii. Programistom jest znacznie łatwiej odczytywać taki kod przy programowaniu.
Te tak zwane białe znaki wydłużają jednak pliki strony, przez co zwiększają jej wagę.

Wtyczki automatycznie minifikują pliki strony, przez co jeszcze bardziej zmniejszają jej wagę.
Efekt — szybsze ładowanie strony u Twoich użytkowników.
Daj znać, czy zaproponowane przez nas rozwiązania pomogły Ci przyśpieszyć Twoją stronę. Podziel się swoją historią w komentarzu pod artykułem.
Jeśli potrzebujesz profesjonalnej, indywidualnej pomocy, skorzystaj z audytu wydajności i przyspieszenia Twojego serwisu od Opiekuna Bloga w cenie 200 zł netto – szczegóły.